
3 CodeIgniter 4 Beginner Tutorial Module Base CodeIgniter 4 Project (HMVC) [SUBTITLES] YouTube
1. Getting Started Before you dive into the creation of an image gallery, ensure you have the following prerequisites: - A local or remote CodeIgniter setup. - A database to store image data (we'll use MySQL in our examples). - Basic knowledge of CodeIgniter's MVC structure. 2. Setting Up the Database

Codeigniter Tutorial 1 Introduction to CodeIgniter for Beginners Blog for Learning
Simple Codeigniter Image gallery application. Contribute to edomaru/codeigniter-image-gallery development by creating an account on GitHub.

CodeIgniter View , Loading and Displaying Data in a CodeIgniter View
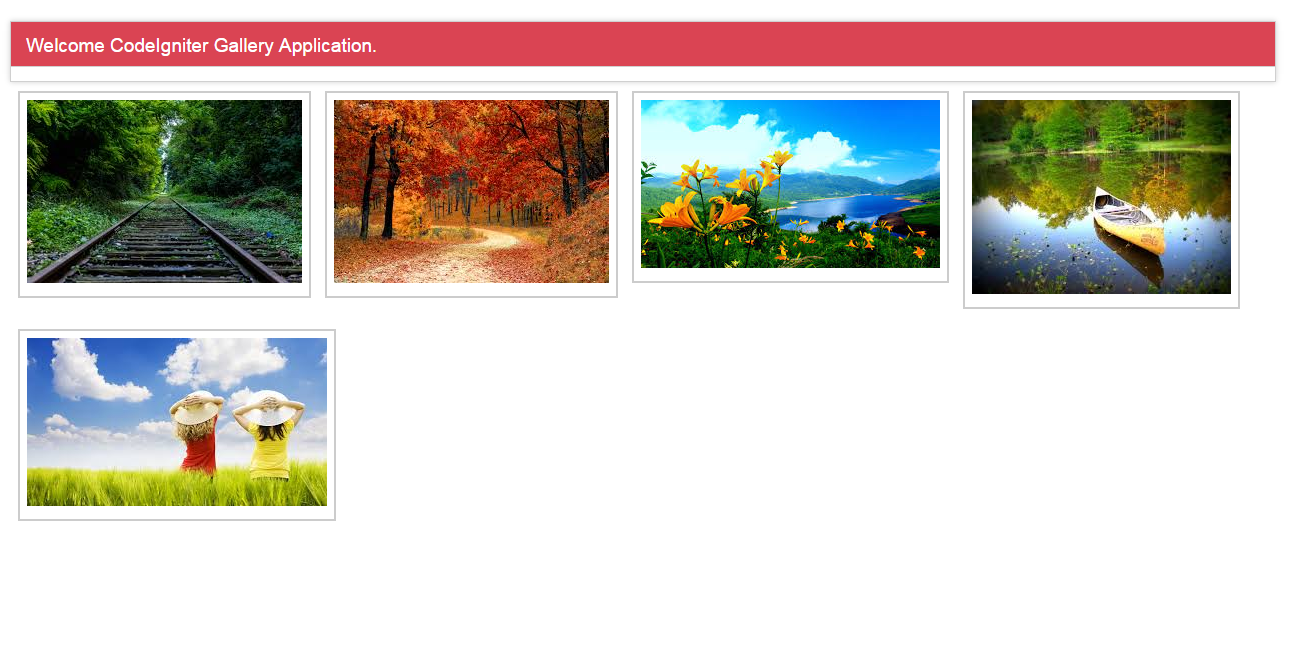
spark README.md Codeigniter 4 Image Gallery A Simple Gallery where you can upload any image. After uploading you can view, download, and delete that image directly from the files without any database interaction. Learnings: How to upload files in Codeigniter 4. How to read, show, and delete files directly from the file system.

CodeIgniter jQuery Photo Gallery Roy Tutorials
The Taglialatella Gallery is an internationally-recognized gallery, with locations in New York, Paris, Palm Beach and Toronto. Showcasing some bold contemporary and modern art, the Toronto.

1 Installation CodeIgniter 4 Tutorial YouTube
1 I have some images uploaded in a folder on my server, and their paths are stored in a table in my database. Whats the best way to display this images on the browser (as a gallery)? Should I use jQuery or maybe CodeIgniter could do the job? php jquery codeigniter image-gallery Share Follow edited Jul 13, 2012 at 7:16 tereško 58.2k 25 98 150

CodeIgniter ci_sessions sql server Tech BodyFitStation
PHP CodeIgniter Cloud & Hosting Web Servers. This post is part of a series called CodeIgniter From Scratch. CodeIgniter from Scratch: Day 8 - AJAX. CodeIgniter from Scratch: The Calendar Library. In lesson nine of our CodeIgniter series, we'll build a small image gallery that allows you to upload files, and automatically create thumbnails.

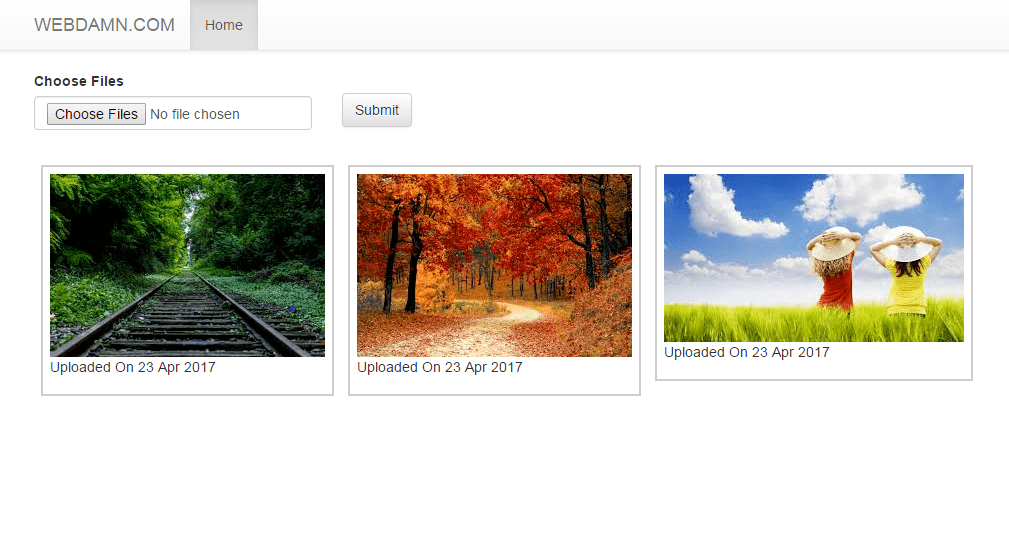
Multiple Image Upload in CodeIgniter with Example WD
Even from a distance, art can bring us together. The support of our community has inspired the AGO in these unprecedented times, and by opening the virtual doors of the Gallery, we continue to share the joy and wonder of art. We are also working to safeguard and conserve our remarkable collection while preparing for future exhibitions and.

Models in CodeIgniter PART1
In this tutorial, we will show you how to create a dynamic image gallery and manage image files (upload, view, edit, and delete) in CodeIgniter with MySQL database. In the sample CodeIgniter application, we will implement an image gallery CRUD with the database in the CodeIgniter framework.

Multiple Image Upload with View, Edit and Delete in CodeIgniter CodexWorld Multiple
In this tutorial, we will show you how to create a dynamic image gallery and manage image files (upload, view, edit, and delete) in CodeIgniter with MySQL database. In the sample CodeIgniter application, we will implement an image gallery CRUD with the database in the CodeIgniter framework.

Codeigniter View Pdf File noseculture
Note: If you choose the dynamic setting, only one image can be shown at a time, and it can't be positioned on the page. It simply outputs the raw image dynamically to your browser, along with image headers. R, C, X, W: quality: 90%: 1 - 100%: Sets the quality of the image. The higher the quality the larger the file size. R, C, X, W: new_image.

Hire Codeigniter Developer in Sydney, Australia & India SSTech System
CodeIgniter's Image Manipulation class lets you perform the following actions: Image Resizing Thumbnail Creation Image Cropping Image Rotating Image Watermarking The following image libraries are supported: GD/GD2, and ImageMagick. Initializing the Class Processing an Image Image Quality Processing Methods Cropping Images Converting Images

Codeigniter 3 Tutorial for beginner Model in Codeigniter YouTube
CodeIgniter's Image Manipulation class lets you perform the following actions: Image Resizing Thumbnail Creation Image Cropping Image Rotating Image Watermarking All three major image libraries are supported: GD/GD2, NetPBM, and ImageMagick Note Watermarking is only available using the GD/GD2 library.

CodeIgniter Tutorial for Beginners WD
Read Tutorial and Download source code from CodexWorld.com - https://www.codexworld.com/codeigniter-image-gallery-crud/CodeIgniter Image Gallery CRUD - CRUD.
What is CodeIgniter? How does it Work?
Codeigniter Image Gallery Using Ajax Hello Friends, here is the tutorial to create a simple Image Gallery using codeigniter and ajax. So to achieve this task, just follow these simple steps. Step 1. Set up the basics of Codeigniter framework. Step 2. Now change your database setting and create a table gallery. [php] —

Setting up your custom URL shortener (incl. statistics) with CodeIgniter ANEXIA Blog
Art Gallery of Ontario. 317 Dundas Street West Toronto, Ontario M5T 1G4. Footer menu. Sign up for E-news; Visitor Information; Contact;. Instagram Facebook Twitter Pinterest TikTok YouTube. Charitable Registration # 11879 0401 RR0001 All images reproduced on this site are provided free of charge for research and/or private study purposes.

1 CodeIgniter Tutorials Introduction to CodeIgniter YouTube
Step 1 . Adding images to codeigniter image gallery. From the ultra media album phpImagesmenu, select Add images.. Browse to the location of the safari html window closefolder you'd like to add and select the images. You can also use Add images from folder.and Add images from Flickroptions.