
How to create Sidebar Navigation in HTML and CSS
Open navigation pane over all of the page content Slide the page content to the right when opening the navigation pane Display the navigation pane on the right side instead of the left side Always Display the Sidebar Example
sidebarmenu · GitHub Topics · GitHub
The sidebar menu phrase refers to an area in a webpage that provides access to top-level collections of links and enables quick app navigation to the content in your app, game, or article. In most cases, a sidebar is a column or pillar that can include typography and icons that appear at the side of the main content - either on the left or on.

Codepen Navigation / Here collected a collection of favorite codepen. Goimages Valley
The first step is to create the HTML structure for our sidebar navigation menu. We will use a standard unordered list (ul) with nested list items (li) for each menu item. Here's an example:

As You Can See In The Image This Is A Side Menu Bar Using Html Css www.vrogue.co
Create a sidebar navigation menu with HTML, CSS & JavaScript Last modified April 26th 2023 | Source Code [GitHub] | #css #html #js A sidebar menu is a popular way to provide navigation on a website. Sidebar navigation can greatly improve the user experience of a website and make it easier for visitors to find what they need.

How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
HTML code of Side Navigation Bar Below I have given the HTML code which is essential for creating this sidebar. However, I have explained these codes step by step. If you have difficulty copying the code, you can use the source code download link. Basic html structure. The code below is basically the basic structure of this sidebar to which I.

Responsive Sidebar Navigation Coding Fribly
Closing the dropdown menu. Toggling the hamburger menu visibility. Toggling the aria-expanded attribute. First, select your classes using the DOM's querySelector method and store them in variables so they are reusable. // script.js const dropdownBtn = document.querySelectorAll(".dropdown-btn"); const dropdown = document.querySelectorAll.

Sidebar Navigation Exploration by Diana Palavandishvili for Fintory on Dribbble Web Dashboard
These carefully selected CSS sidebar navigation menus are practical and utilize good color schemes ideal for web design. Moreover, many are responsive sidebars making them great for both desktop and mobile applications. Title: Sidebar nav animation Author: Magnificode Created on: June 08, 2015 Made with: HTML, SCSS Responsive: No Dependencies: SASS

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation Fixed side drawer navigation,That expands on hover. (Treehouse inspired) Author: Vince Brown (vincebrown) Links: Source Code / Demo Created on: November 12, 2014 Made with: HTML, SCSS

37 Responsive Navigation Bar Tutorial Html Css Javascript Javascript Overflow
2. Pure CSS Fly In Sidebar Nav. A simple sidebar menu may not be a hard thing to include with few lines of CSS code. However, it becomes an issue when we need a nested menu. A number of sidenav examples deal with this situation but creating a responsive design. Alternatively, the sidebar menu may offer navigation by poping another container.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
Like the navigation menu bar, the sidebar menu is used on many websites. You can create a nice side menu using basic HTML CSS and JavaScript programming code. I have already designed many more types of sidebar menus. You can follow those tutorials if you want. Watch Live Preview 👉👉 Sidebar Menu Using HTML CSS

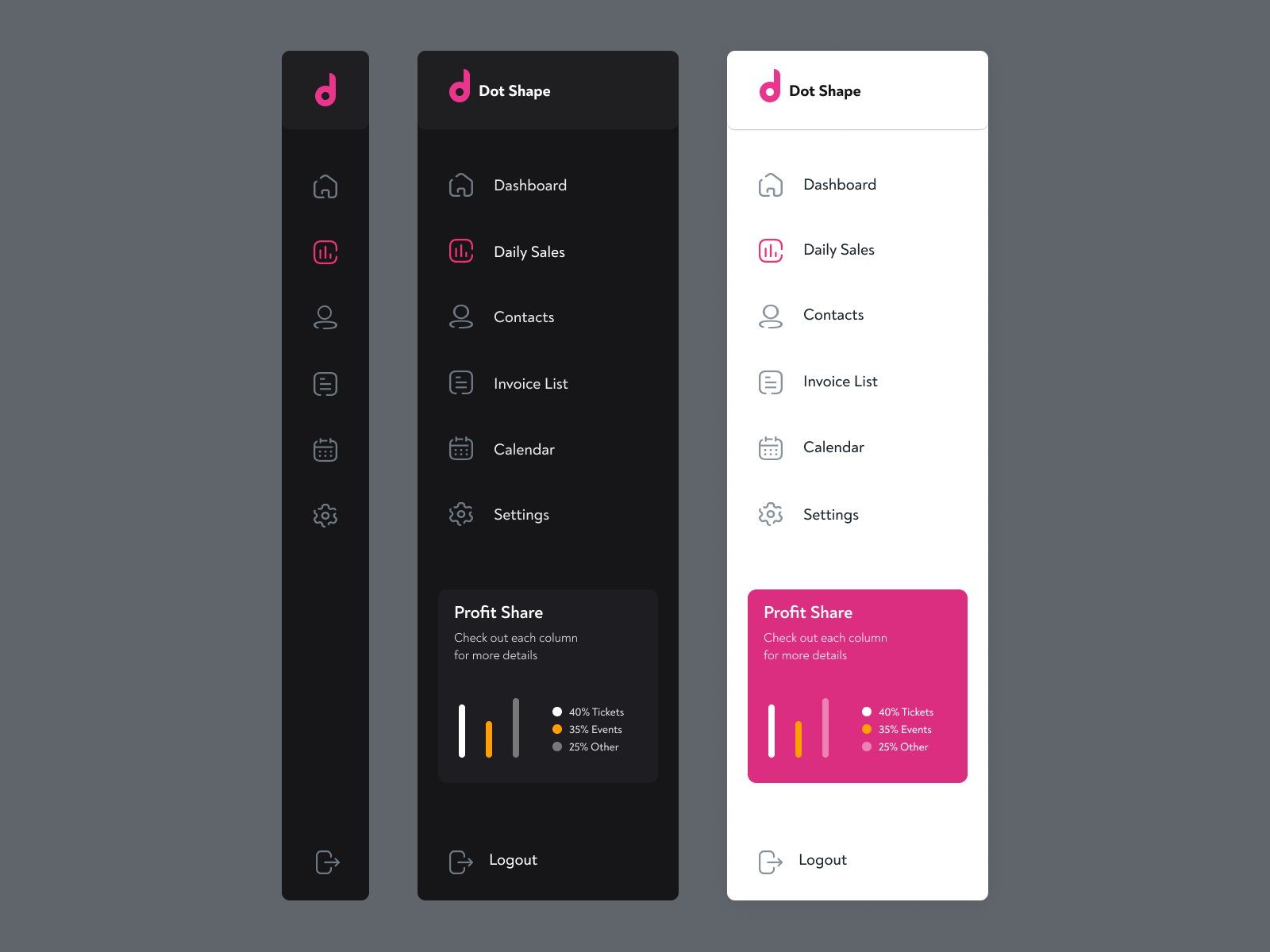
Sidebar Navigation by Dot Shape on Dribbble
Step 1) Add HTML: Example

Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript Side Navigation Bar
How to design a modern sidebar menu using HTML and CSS? Read Courses In this article, we will learn to design a modern sidebar menu by using HTML and CSS, The Sidebar menu is a component that is used for vertical navigation. It can be customized and made responsive by using simple HTML and CSS.

Responsive Sidebar Navigation Menu Using HTML, CSS and JavaScript YouTube
Menus are typically located in the header or sidebar section of a website. At Hostinger, for example, we feature our navigation menu at the top. Typically, these menus include links to essential pages, such as About Us, Products, Features, and Pricing.. Semantic HTML - utilize semantic HTML elements like

Sidebar Navigation for Dashboard on Behance
Learn how to create a fixed side navigation menu with CSS. Full height: About Services Clients Contact Full Sidebar This sidebar is of full height (100%) and always shown. Scroll this window to see the "fixed" effect. Some text to enable scrolling..

Sidebar Navigation Sidebar design, Navigation design, Navigation
Learn how to create an animated, closable side navigation menu. Sidenav overlay Sidenav overlay without animation Sidenav push (off-canvas) Sidenav push w/opacity Sidenav full-width Try it Yourself » Create an Animated Side Navigation Step 1) Add HTML: Example