
Pełny Layout strony Behance
Do czego przydaje się makieta strony internetowej? Jak powinna wyglądać? Click and learn more at ZielinskiJerzy.com.

Zasady biwakowania Makieta strony
Musimy zaimplementować kolory marki, logo bądź logotyp, wybrany font, zdjęcia oraz opisy sekcji. Kiedy nasza makieta jest już gotowa, możemy przestudiować nasz prototyp i samodzielnie zdecydować, czy chcemy budować dalej. Warto też uzyskać opinię od naszego klienta. Makiety stron internetowych nie należy mylić z wireframe.

Makieta graficzna firmowej strony co musi uwzględniać
Makieta strony internetowej według zasad UX. Projektowanie makiet stron internetowych w UX. Na samym początku warto wyjaśnić, czym są makiety w projektowaniu UX i jaką pełnią rolę. Często mylnie traktuje się makiety stron internetowych jako gotowy projekt lub niedopracowaną wersję strony czy aplikacji. Natomiast od momentu.

Przedstawiamy zespół Makieta strony
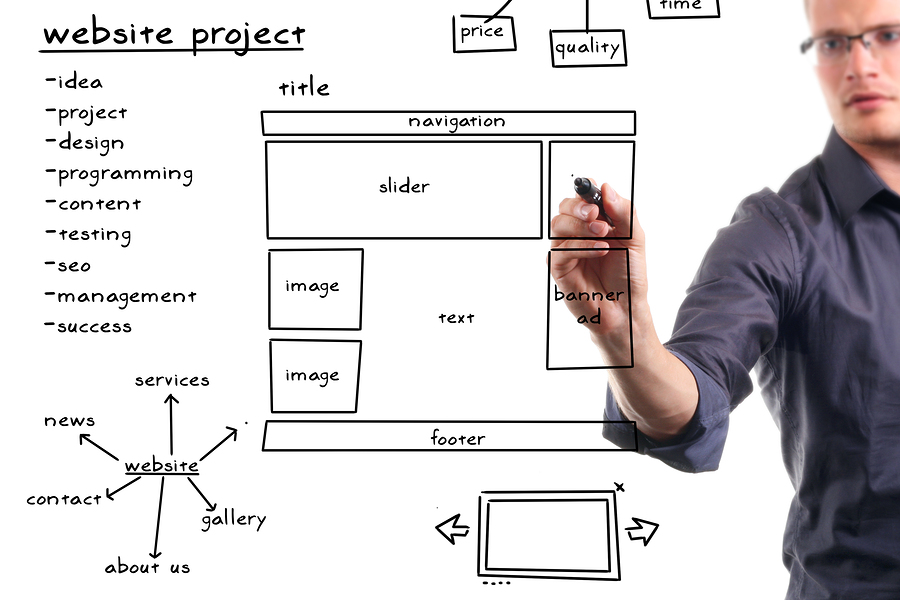
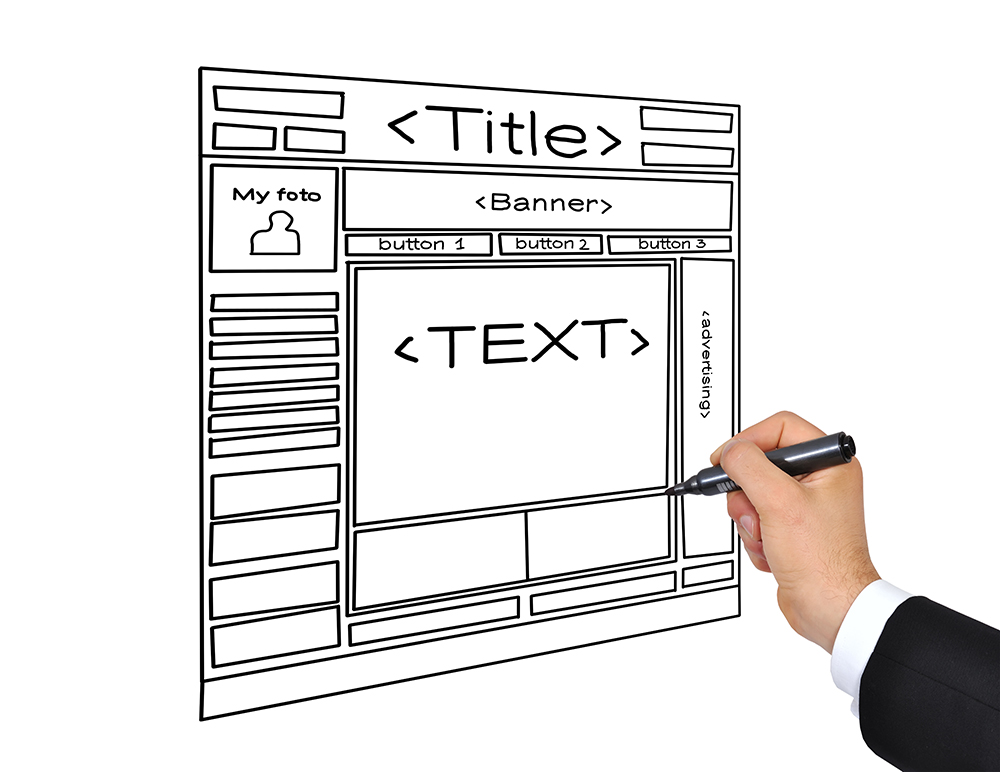
Makieta strony internetowej - wynik przekładu projektu graficznego na język HTML oraz jego rozszerzenia. Innymi słowy makieta to podstawowa wersja strony internetowej gdzie użytkownik jest w stanie zaobserwować interakcje jakie są przewidziane na stronie. W projekcie tym zaznaczone jest rozmieszczenie na stronie zdjęć, nagłówków, tytułów, tabel, reklam, znaku firmowego itp.

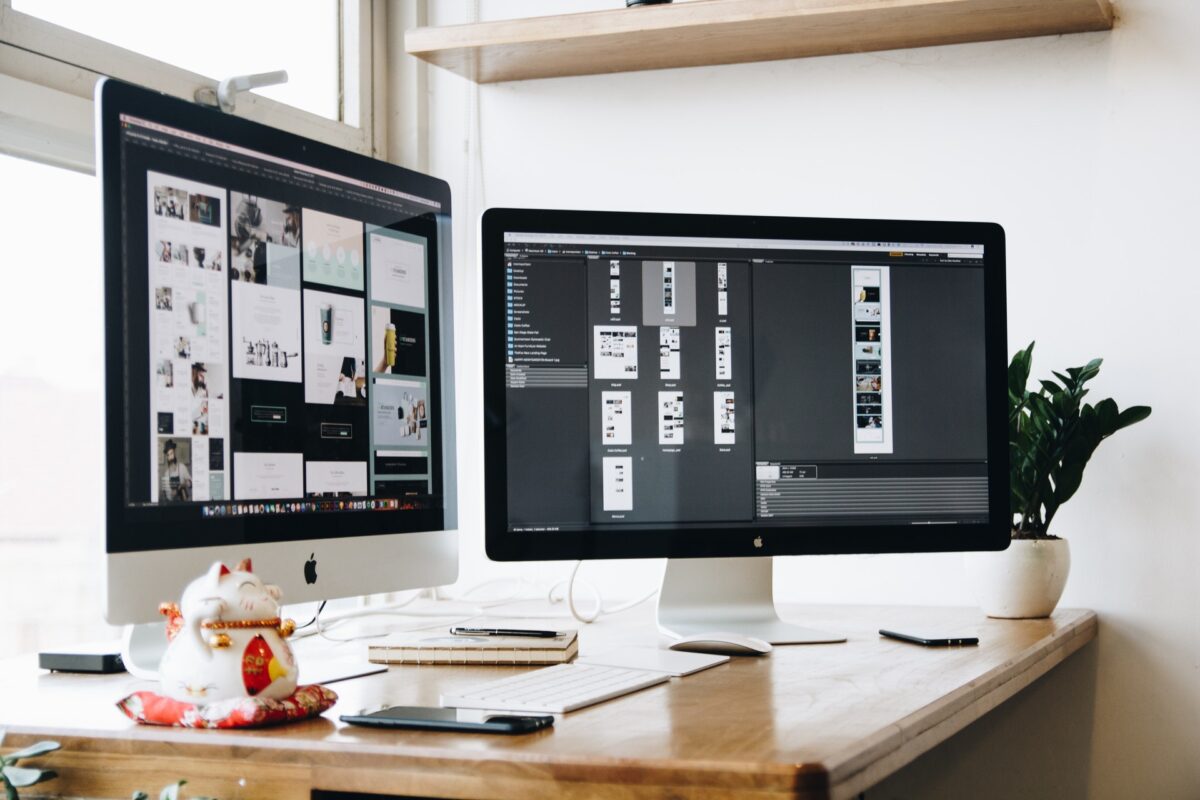
Tworzenie makiet stron Praktyczne porady
Makieta strony internetowej - wynik przekładu projektu graficznego na język HTML oraz jego rozszerzenia. Innymi słowy makieta to podstawowa (statyczna) wersja strony internetowej gdzie użytkownik jest w stanie zaobserwować interakcje jakie są przewidziane na stronie. W projekcie tym zaznaczone jest rozmieszczenie na stronie zdjęć.

Programy do tworzenia makiet stron www
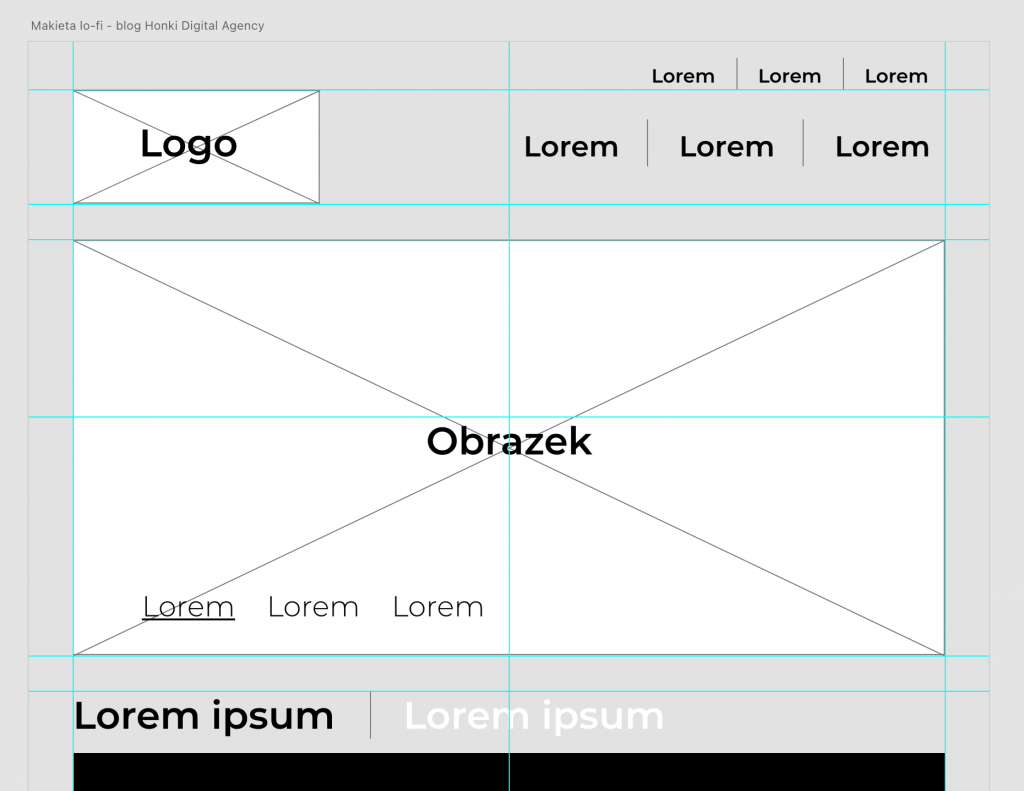
W projektowaniu stron internetowych, makieta lub diagram makiety to wizualna reprezentacja w skali szarości struktury i funkcjonalności pojedynczej strony internetowej lub ekranu aplikacji mobilnej. Makiety są używane na wczesnym etapie procesu tworzenia strony, aby ustalić jej podstawową strukturę, zanim doda się do niej projekt.

Makieta UX strony co to jest i jak ją stworzyć?
Darmowy generator makiet i mockupów. Utwórz makietę. Twórz realistyczne makiety koszulek, stron internetowych i plakatów za pomocą jednego kliknięcia. Generator mockupów Canva pozwala przekształcić Twoje kreacje z koncepcji w rzeczywistość, bez konieczności posiadania doświadczenia w projektowaniu. Wykorzystaj mockupy do swoich.

Planer podróży na Santorini Makieta strony
Makieta strony internetowej to pierwszy krok w procesie projektowania strony internetowej. Jest to graficzna reprezentacja strony, która przedstawia układ i rozmieszczenie różnych elementów, takich jak nagłówek, treści, obrazy, przyciski, oraz inne interaktywne elementy. Makietę strony tworzy się na etapie planowania projektu, zanim.

Inspirujące wakacje jogi Makieta strony
Makieta strony internetowej pozwala na wczesnym etapie sprawdzić, czy projekt jest funkcjonalny, czy zgodnie z naszymi oczekiwaniami działa na klienta docelowego. Umożliwia przeanalizowanie wyglądu strony, zastanowienie się nad odstępami pomiędzy elementami, nad ostateczną kolorystyką. Jest świetnym narzędziem do komunikacji.

Bootstrapとは?初心者向けで便利なCSSフレームワークの使い方 デジハリ・オンラインスクールデジタルハリウッドお役立ちWeb
Dlatego, jeśli chcesz zwiększyć swoje zyski i zdobyć wiernych klientów, musisz zainwestować w profesjonalną stronę internetową, przygotowaną zgodnie z zasadami UX. Aby tego dokonać, z pomocą przychodzi tzw. makieta strony internetowej. Czym ona jest i dlaczego warto ją zaprojektować, postaram się wyjaśnić w poniższym artykule.

Jak stworzyć stronę która dobrze działa?
Darmowy kreator stron internetowych Canva umożliwia stworzenie własnej strony w mniej niż godzinę i zoptymalizowanie jej pod kątem urządzeń stacjonarnych i mobilnych. Zacznij od zera lub pracuj od razu, używając dostosowanego szablonu z naszej kolekcji. Dodaj strony projektowe, aby stworzyć wiele sekcji w swojej jednostronicowej witrynie.

Awaken Strony Katowice, Śląsk
Stworzenie mockupu strony internetowej to pierwszy krok w realizacji pomysłu na Twoją wymarzoną stronę internetową. Wykonując czynności opisane w tym artykule, będziesz w stanie zaprojektować mockup, który świetnie wygląda i płynnie działa. Przypomnijmy, jakie kroki skłądają się na tworzenie mockupu strony: 1.

Tekst i zdjęcie w formularzu kontaktowym Makieta strony
Makieta strony internetowej umożliwia przedstawienie klientowi wstępnej koncepcji na organizację treści na stronie, customer journej, elementów UX i sposobu na prowadzenie narracji do odbiorcy. Umożliwia też lepszą współpracę zaangażowanych w tworzenie strony www osób. Dzięki niej web designer, programista i copywriter mogą pracować bez nieporozumień, dostosowując swoją.

Makieta Strony Laptopa M2 plik PSD Premium
Czym jest makieta strony internetowej Makieta strony internetowej to graficzne przedstawienie projektu nadchodzącej strony internetowej. Jest to wizualna reprezentacja, która pozwala zobaczyć jak będzie wyglądał interfejs użytkownika, układ elementów oraz ogólny plan strony internetowej. Niektórzy uważają, że makietę można porównać do mapy, ta natomiast pozwala zobaczyć, jak.

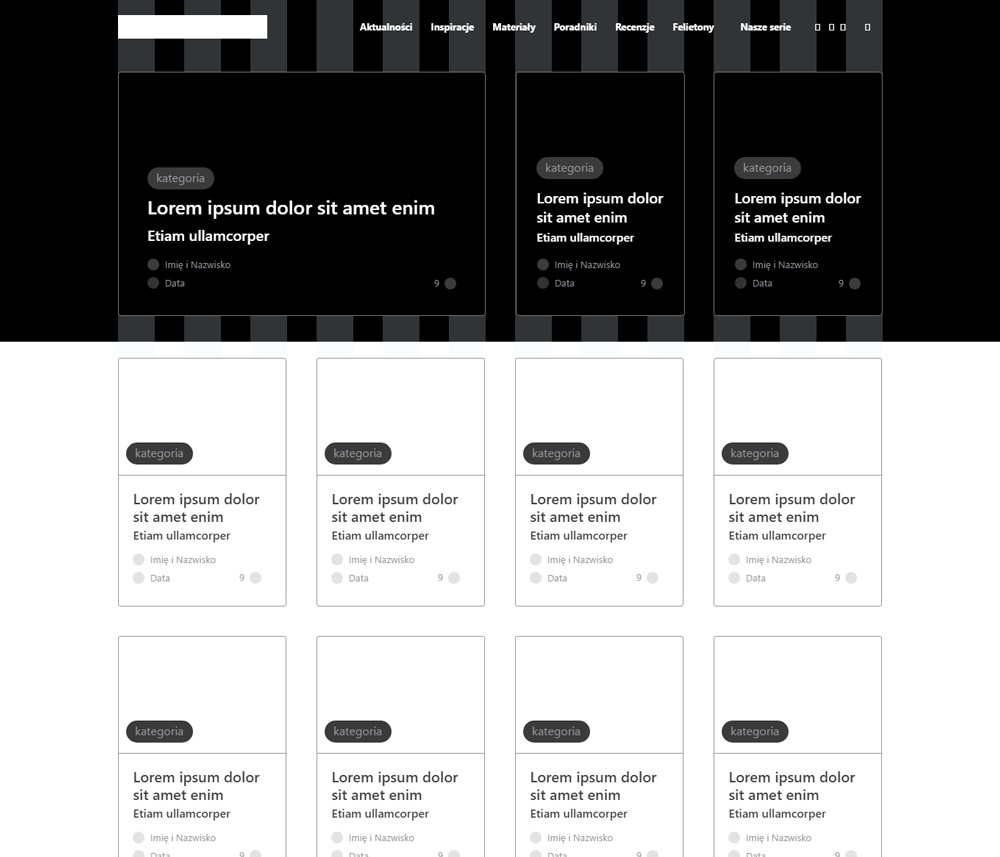
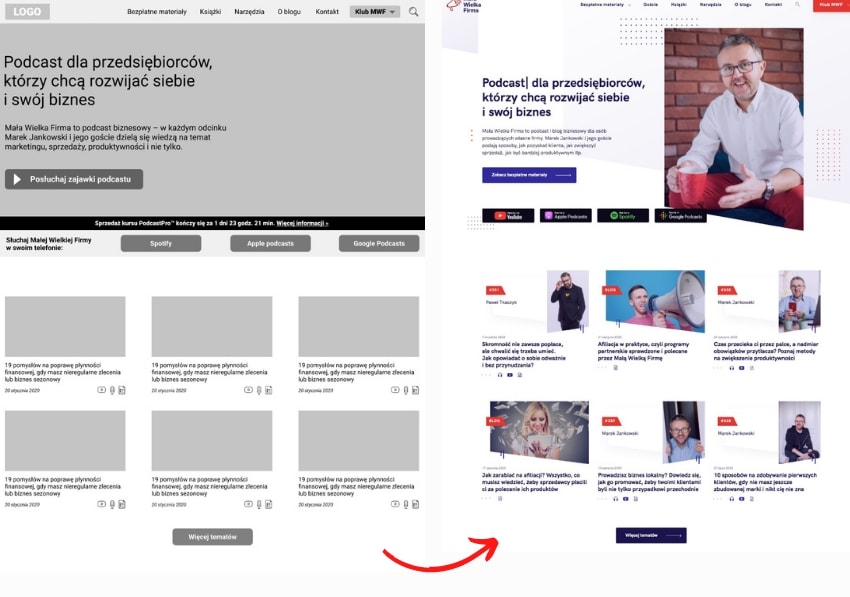
Makiety funkcjonale WWW Lowfi i Highfi, przykłady.
Makieta strony internetowej to prototyp, może grafika, wygląd przyszłej strony. Powstaje w oparciu o wstępne badania i wybraną strukturę. Bezpłatna makieta strony internetowej to kolejny etap po zaprojektowaniu i prototypowaniu. Makieta witryny może się różnić od prostych, ręcznie malowanych makiet wyświetlaczy do realistycznych.

Makieta strony jak projektować według zasad UX? EACTIVE
Szablony stron internetowych dotyczących technologii. Szablony stron internetowych technologii, jako responsywny szablon strony internetowej HTML5, oparty na szablonach HTML konstrukcyjnych bootstrap 4, zawierają wszystko, czego potrzebujesz, aby stworzyć stronę internetową, która będzie w pełni spersonalizowana i wysokiej jakości.Szablon HTML strony internetowej i szablon HTML strony.