
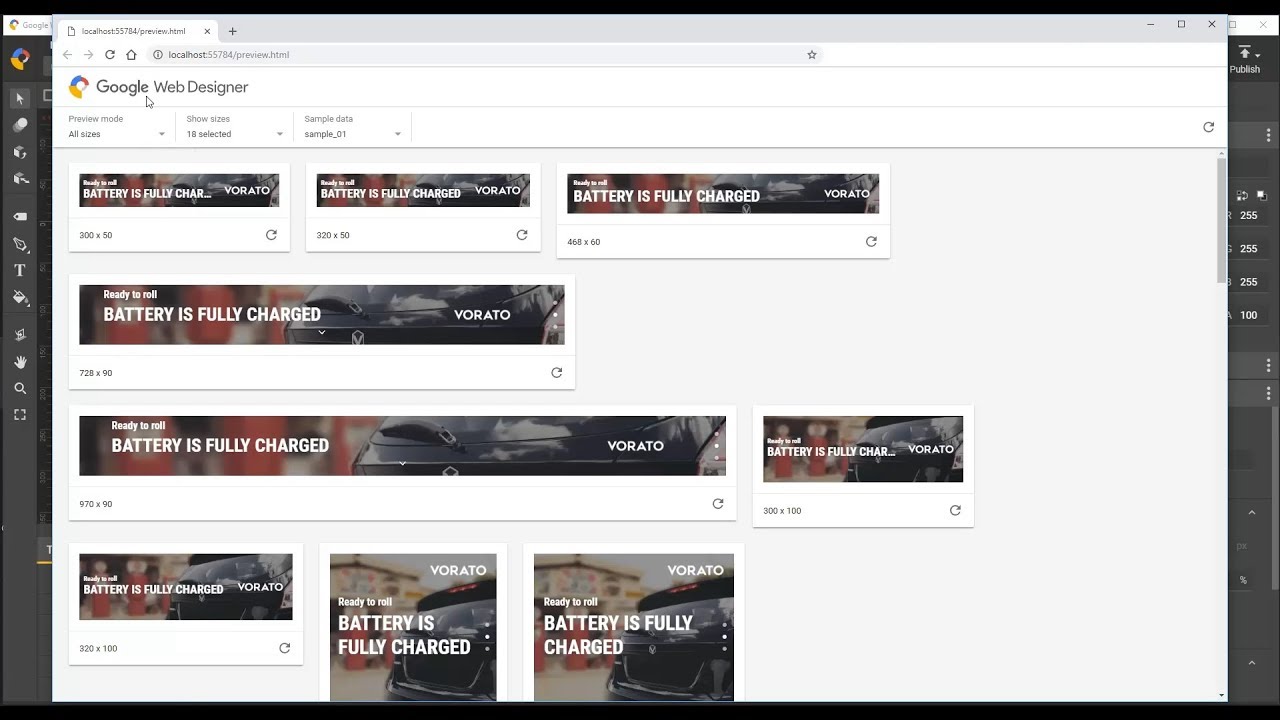
Blank Preview Chrome V73 Google Web Designer Community
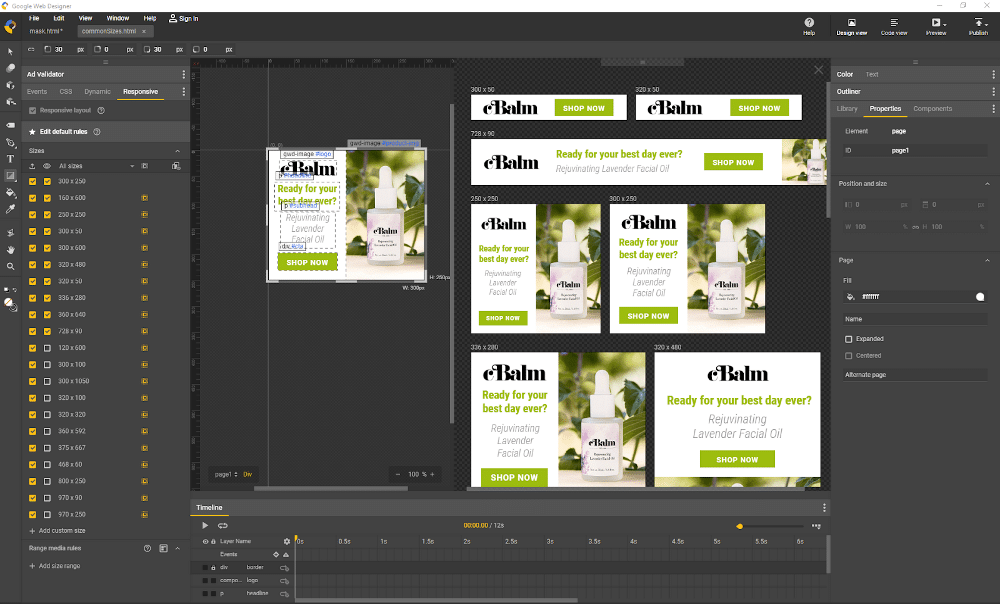
When you're working on a project in Google Web Designer, you can see your work on the stage in Design view. The files generated during authoring are the source files (also called author.

How to Fix Images is Not Previewing in Google Chrome YouTube
1. Clear your cache Application cache locations: Windows: \Users\

Google Web Designer 9 adds powerful imageprocessing tools, custom keyboard shortcuts
Solution: use the Preview button, or publish the document locally and view the published file in your browser. Image files without a file extension with a period in the file name don't import.

Google Web Designer Preview Not Working
Google Web Designer beta. Conversations

Google Web Designer the Review — SitePoint
In this video, Google Web Designer software engineer Natalie provides a walkthrough on the advanced preview configuration. The new preview modes for different document types let you.
Set your preferences Google Web Designer Help
Design and develop Find the tools you need whether you're a designer or a developer: a full design suite and the ability to edit HTML, CSS, and JavaScript directly. Switch between Design view and Code view to see how your changes render. Get Started Click Download Web Designer below to begin downloading the tool.

Google Web Designer Preview Not Working architectureglassdesign
Select File > Preview from the top menu. Press Ctrl + Enter (Windows) or ⌘ + Enter (Mac). You cannot preview a document in your browser by directly opening the HTML file included in your source.

Google Web Designer Free Download My Software Free
1. Close GWD. 2. Delete the GWD cache from the following location Windows: \Users\

Google Web Designer review TechRadar
blank preview Chrome v73 - Google Web Designer Community. Google Web Designer Help.

How To Use Google Web Designer To Create Html5 Ads Iron Pulley
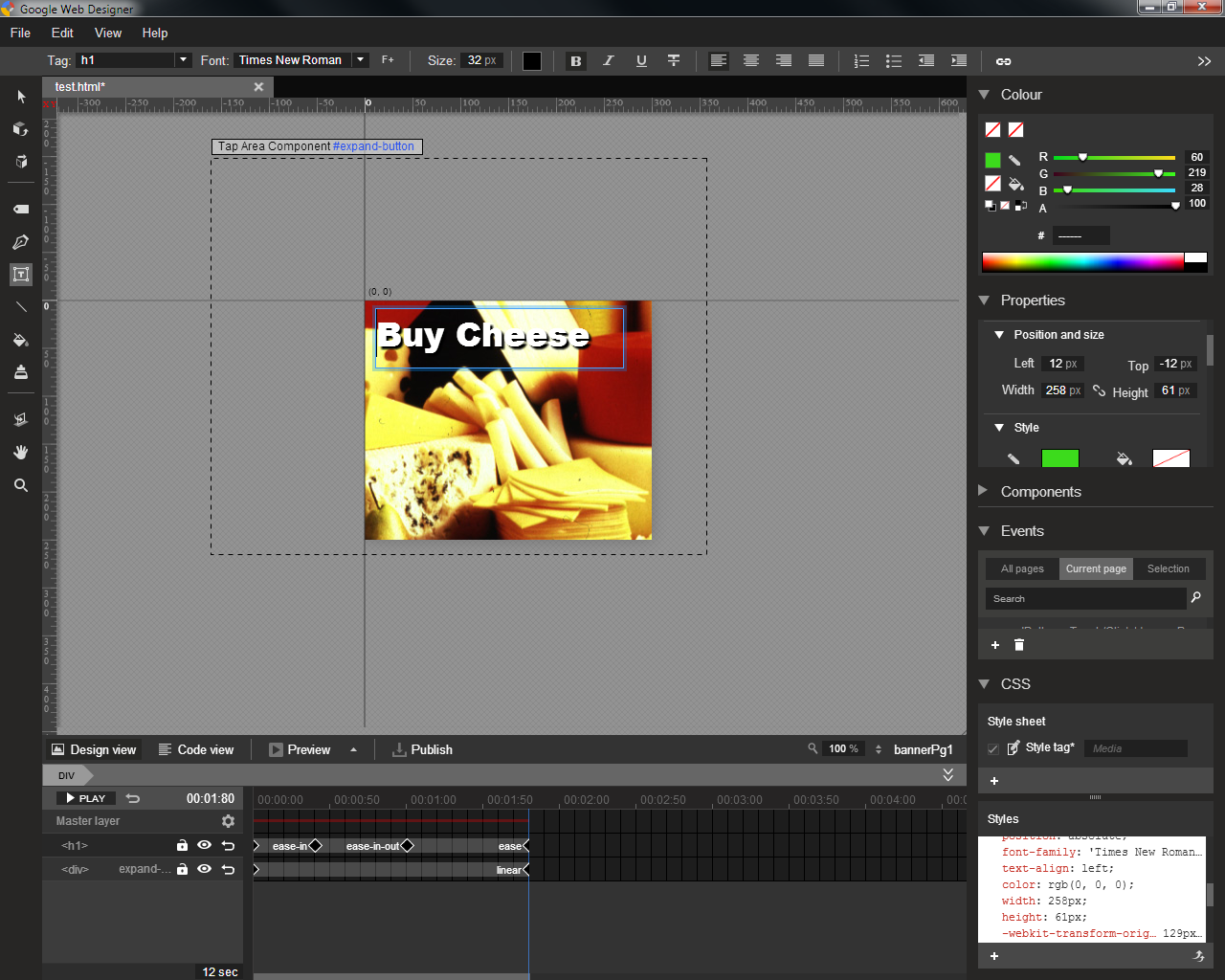
I'm using @font-face code to import the custom font into the project, but it's not working. This is. html; css; google-web-designer; julia.badcoder. 1; asked. the form layout and the subsequent preview page appear correctly. However, when. html; css; bootstrap-4; responsive-design. (Google Web Designer) that has a click (taparea.

Advanced Preview Configuration Google Web Designer Designing for Uncertainty
Google Web Designer banner Missing click tag check on validation. I think this will help you out to find solution to your problem, please follow the below steps : Step 1: extract the files from zip. and Open .html file using any code editor, most useful for. Ankit Singh. 272.

Designing Web Pages With The Google Web Designer
This help content & information General Help Center experience. Search. Clear search

Google Web Designer Preview Not Working
Keyframing could be clearer. -. Manipulation of objects feels restrictive. -. Doesn't abide by Mac UIG. Google Web Designer subscription options: 1 month plan - $0 per month ($0 total cost.

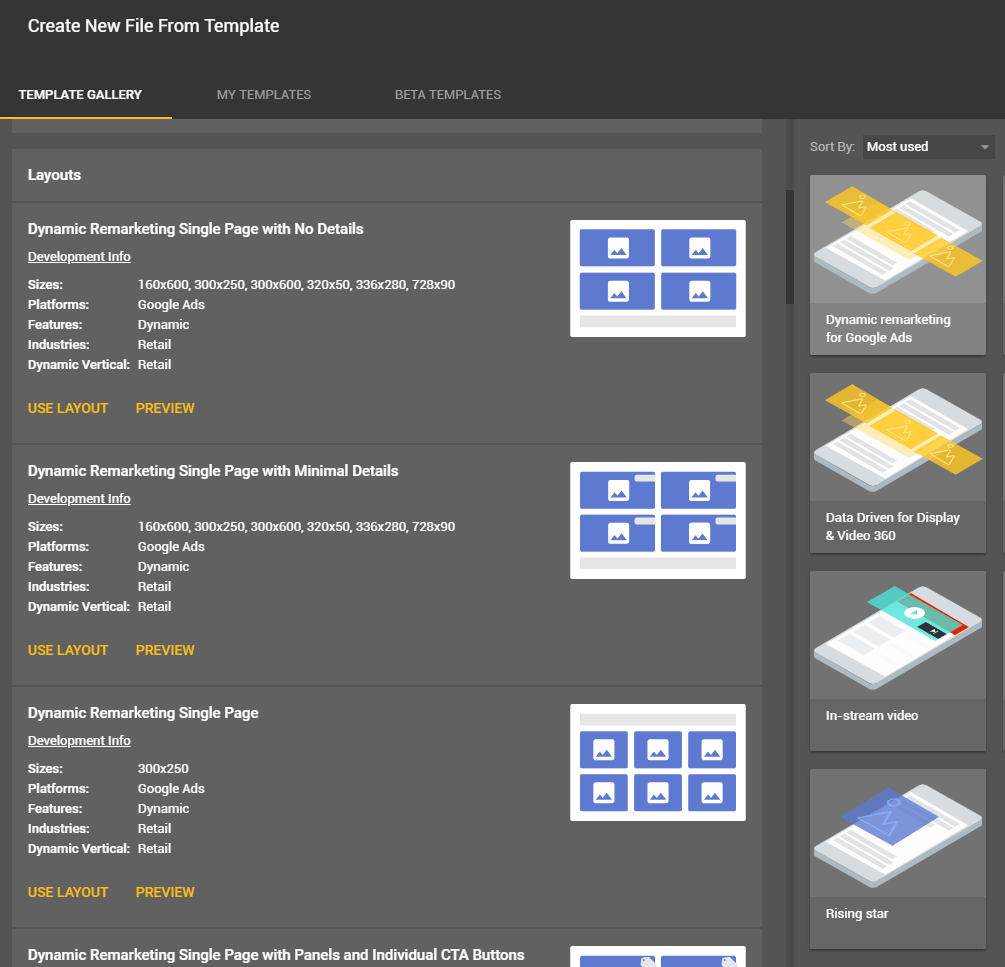
Template Options Not Available Google Web Designer Community
Official Google Web Designer Help Center where you can find tips and tutorials on using Google Web Designer and other answers to frequently asked questions.. Preview and publish your work. Preview, publish, and share documents. Preview your ad or HTML page.. New Google Web Designer features. Advanced Preview Configuration; Authoring.

Google Fixes White Screen Problem In Chrome Admins Furious
It's likely that the ad is still blocked and console will tell more. In Chrome when you have the ad open, right click and select Inspect, then click on the Console tab. For zoom, have you try double click on the Zoom tool icon in the toolbar to see if it resets the zoom to 100%? Thanks, San.

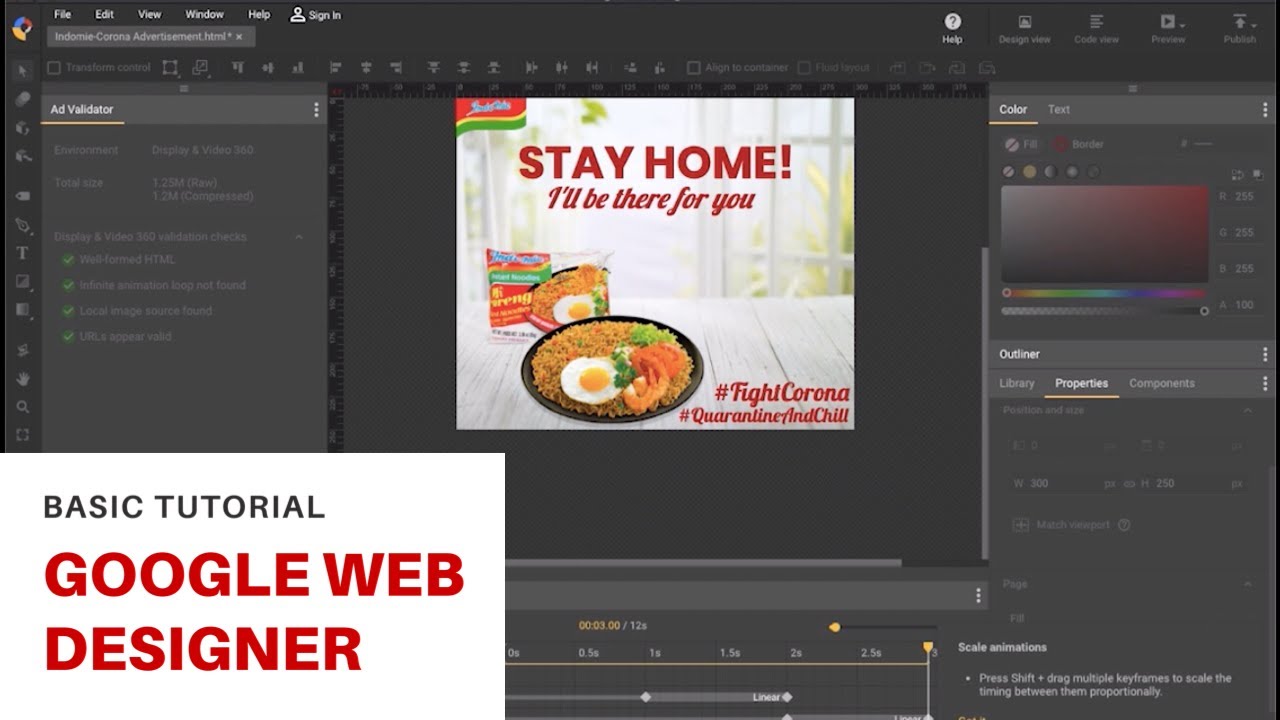
Google Web Designer What It Is and How to Use (Basic Tutorial) YouTube
To do this, click at the 0s mark in the "Events" row and select 'Add Label'. Type 'startLoop' and press the enter key. In the same row at the end of the animation (3s for this example), right click and select 'Add Event'. Double click on the keyframe that appears and toggle the 'Timeline' option.