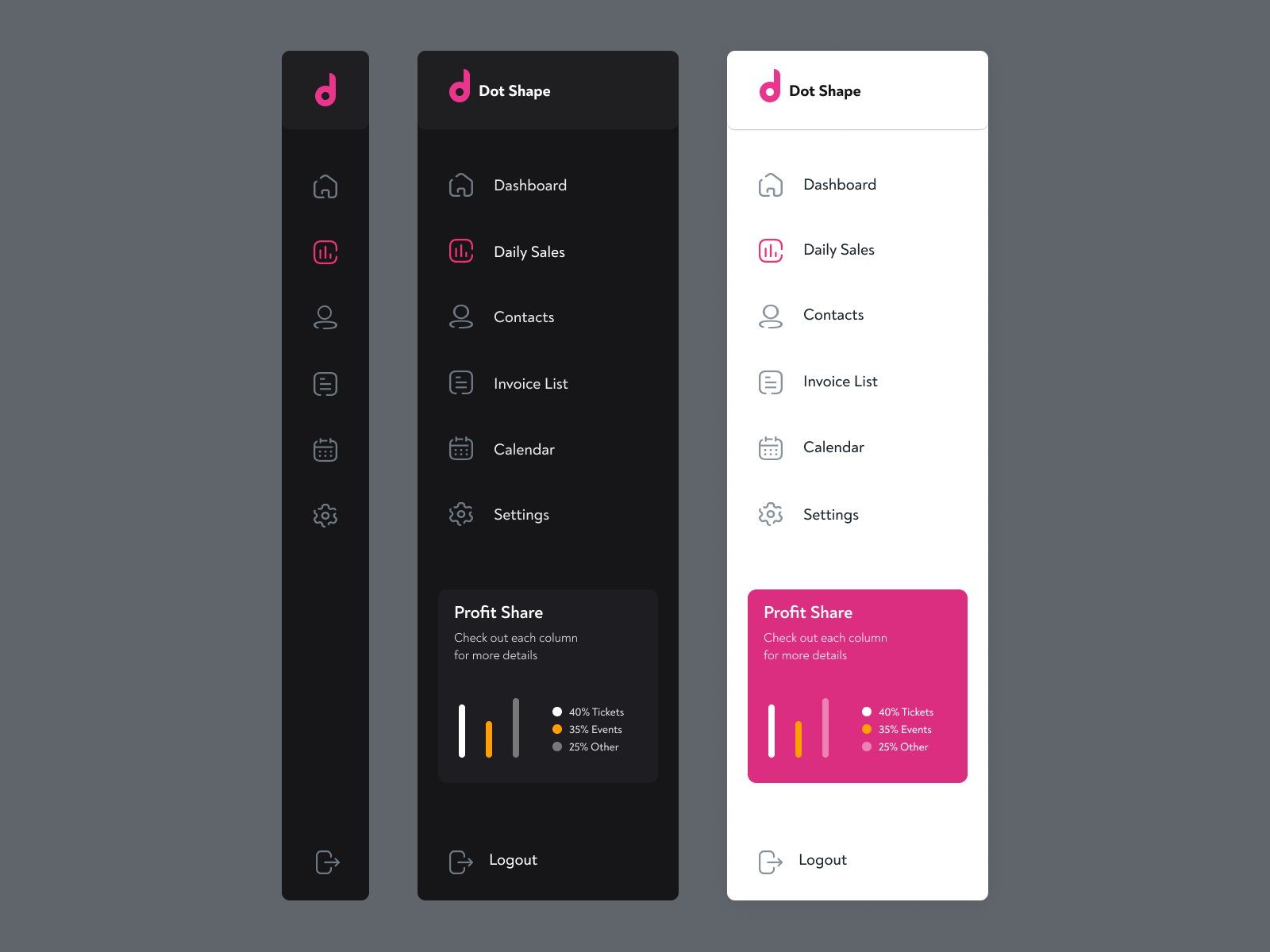
Sidebar Navigation Sidebar design, Navigation design, Navigation
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

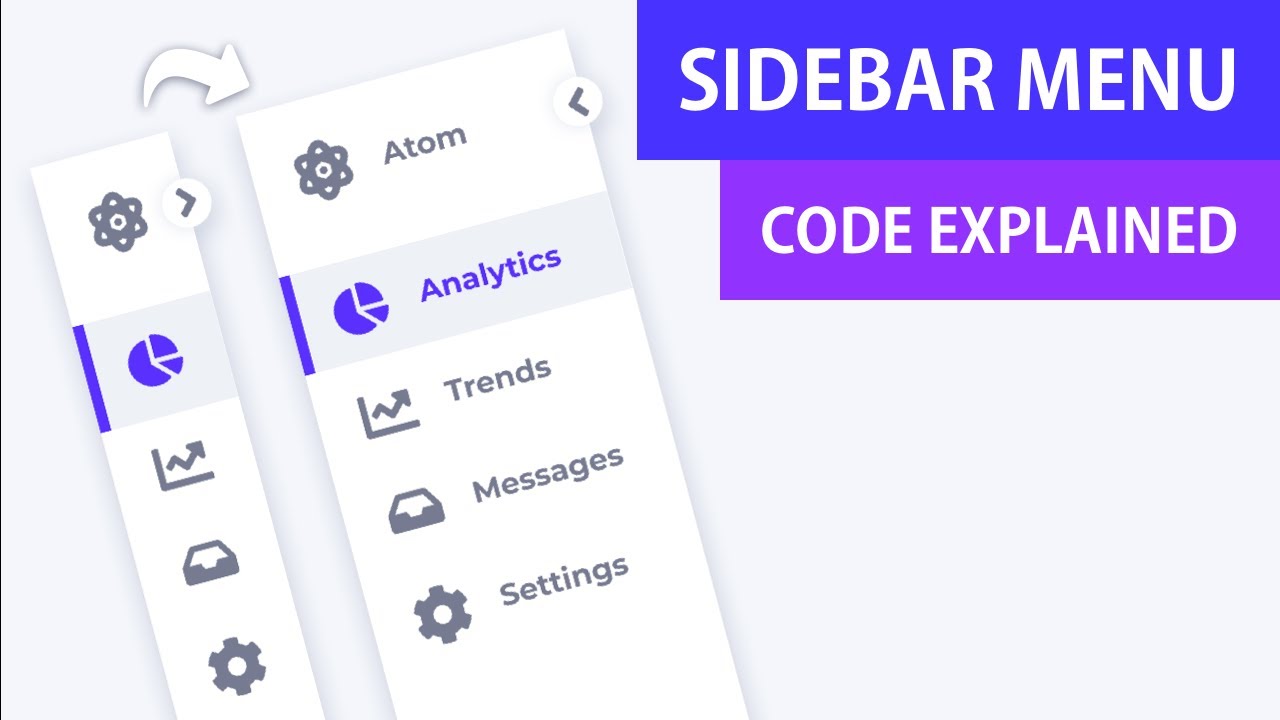
How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
Learn how to create a fixed side navigation menu with CSS. Full height: About Services Clients Contact Full Sidebar This sidebar is of full height (100%) and always shown. Scroll this window to see the "fixed" effect. Some text to enable scrolling..

As You Can See In The Image This Is A Side Menu Bar Using Html Css www.vrogue.co
The first step is to create the HTML structure for our sidebar navigation menu. We will use a standard unordered list (ul) with nested list items (li) for each menu item. Here's an example:

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
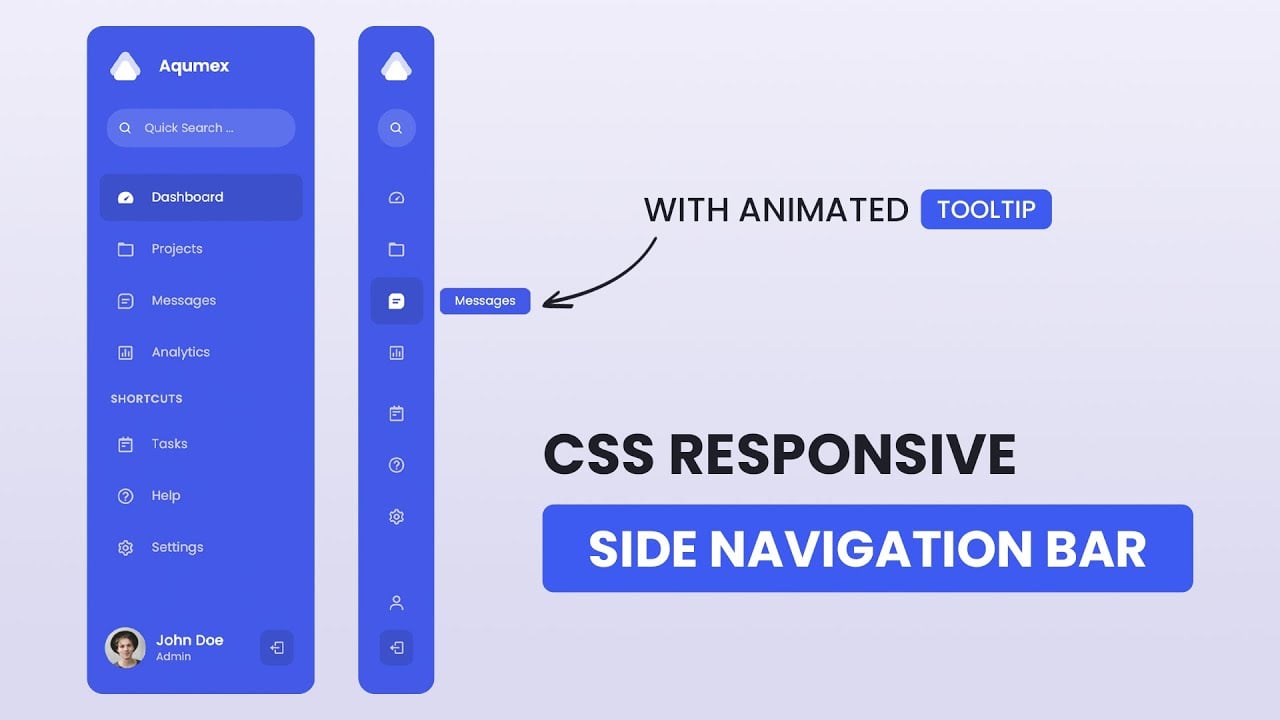
In this article, you will learn how to create step-by-step a sidebar menu with eye-catching animation using only HTML, CSS, and Javascript. The final result of the Sidebar navigation See the Pen Untitled by FrontendPlanet ( @FrontendPlanet ) on CodePen .

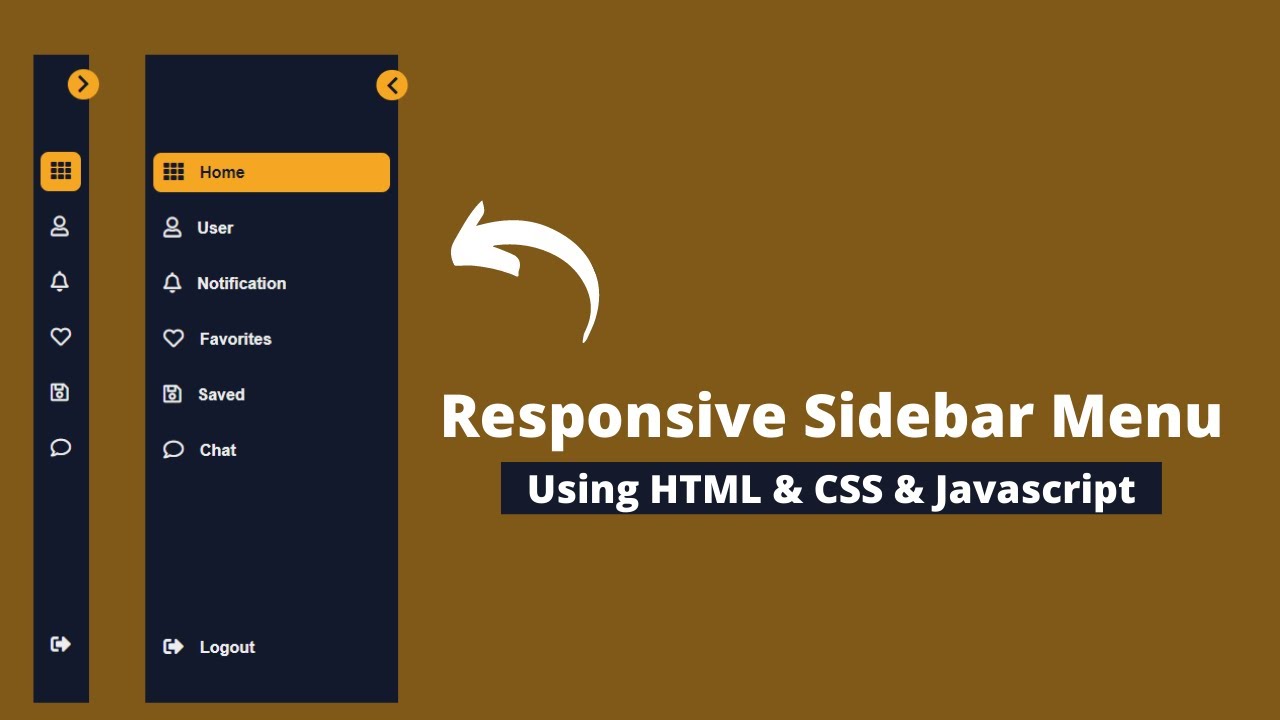
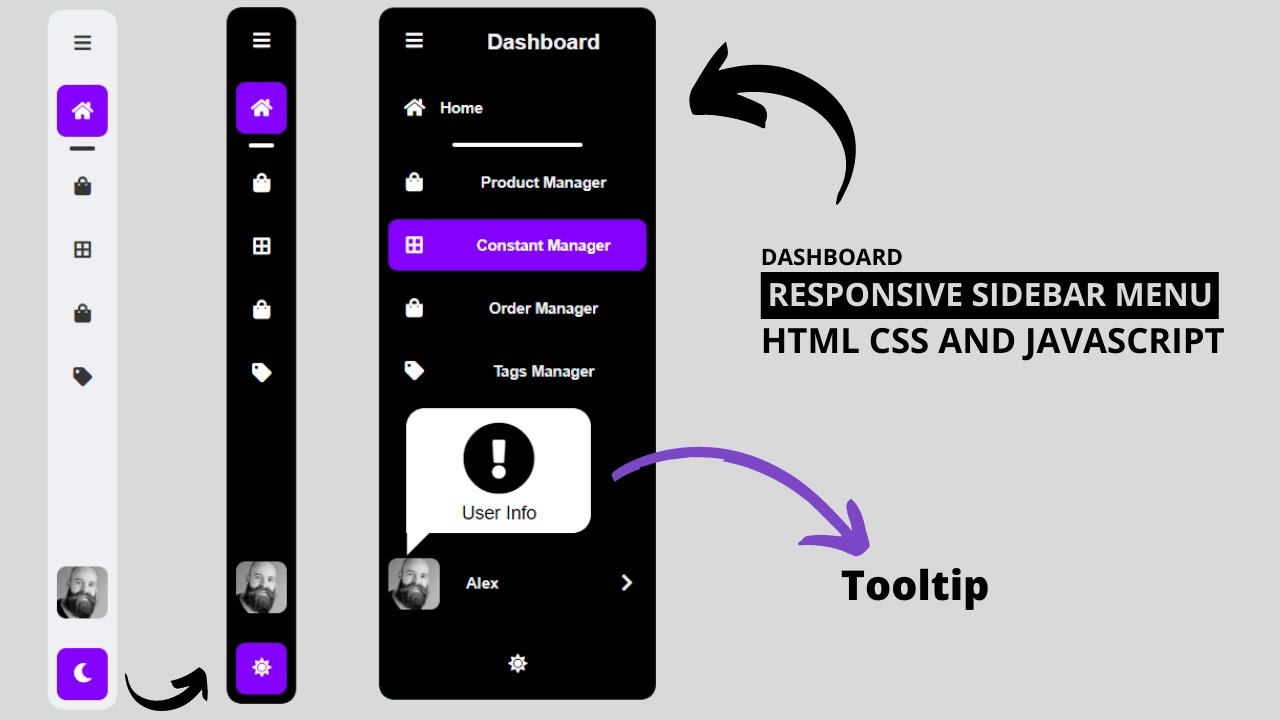
Responsive Sidebar Navigation Menu in HTML CSS And JavaScript Dashboard Sidebar Menu YouTube
1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation Fixed side drawer navigation,That expands on hover. (Treehouse inspired) Author: Vince Brown (vincebrown) Links: Source Code / Demo Created on: November 12, 2014 Made with: HTML, SCSS
sidebarmenu · GitHub Topics · GitHub
2. Pure CSS Fly In Sidebar Nav. A simple sidebar menu may not be a hard thing to include with few lines of CSS code. However, it becomes an issue when we need a nested menu. A number of sidenav examples deal with this situation but creating a responsive design. Alternatively, the sidebar menu may offer navigation by poping another container.

DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
Open navigation pane over all of the page content Slide the page content to the right when opening the navigation pane Display the navigation pane on the right side instead of the left side Always Display the Sidebar Example